Vad bör man tänka på när man gör en hemsida?
2008-03-20 17:10 | Kategorier » ArtiklarTipsWebb
 Har ni tidigare läst min personliga presentation eller varit inne på Ballisticpixels.com så kanske ni känner till att jag utvecklar hemsidor. Detta har länge varit en av mina hobbys, men har allt mer blivit en verksamhet där jag tar på mig beställningsjobb från kunder. Över de snart tio år som jag sysslat med webbutveckling så har jag lärt mig ett och annat, vilket jag nu tänkte dela med mig lite av. Dessutom var det ett tag sedan jag skrev om något webbrelaterat på det här sättet, så det är väl dags nu igen 🙂
Har ni tidigare läst min personliga presentation eller varit inne på Ballisticpixels.com så kanske ni känner till att jag utvecklar hemsidor. Detta har länge varit en av mina hobbys, men har allt mer blivit en verksamhet där jag tar på mig beställningsjobb från kunder. Över de snart tio år som jag sysslat med webbutveckling så har jag lärt mig ett och annat, vilket jag nu tänkte dela med mig lite av. Dessutom var det ett tag sedan jag skrev om något webbrelaterat på det här sättet, så det är väl dags nu igen 🙂
Jag tänkte försöka låta bli att bli alltför teknisk i mina beskrivningar, har någon av er detaljfrågor är ni välkomna att fråga i kommentarerna.
Webbutveckling, vad är det?
Det hela handlar om att planera och bygga upp en hemsida så att den förhoppningsvis upplevs på ett positivt sätt av besökarna. Det finns många delmoment som ingår i detta, i vissa fall sköts de enskilda bitarna av olika personer men det kan precis lika gärna vara en och samma person som arbetar med alla delmomenten. Det viktiga är att den eller de personer som har hand om de olika bitarna av utvecklingen har kunskap om det område deras del faller under. Skälet till detta är så klart att resultatet blir så bra som möjligt.
Vad bör man tänka på?
Man kan bespara sig mycket extraarbete genom att redan innan man börjar lägga upp utseendet och koden fundera på några delar. Genom åren har jag kommit fram till att papper och penna nästan är helt oslagbara verktyg för detta.
Sidans innehåll
I regel är det centrala på en hemsida innehållet. Ska hemsidan presentera foton? Ska det vara en blogg eller ska den innehålla någon form av produktinformation?
Skälet till att man bör ha koll på detta är att innehållet till viss del styr hur det är lämpligt att presenteras. Gallerier för bilder, löptext och säljande presentationer gör sig alla bäst på sitt sätt.
Användarvänlighet
En sida bör vara så lättanvänd som möjligt. Detta är i många fall svårt att testa själv, eftersom man lätt blir ”hemmablind”. Ett bra sätt att komma så långt som möjligt är att fråga sig själv ifall en lösning skulle gå att lägga upp på ett sätt som gör den ännu enklare vad gäller användning.
I vissa fall har jag även sett hemsidor där skaparna verkar ha lagt in funktioner helt i onödan, funktioner som i och för sig är ”häftiga”, men som i sammanhanget inte bidrar med något direkt mervärde utan snarare försvårar eller förvirrar.
Det förmodligen lättaste sättet att testa detta på är att helt enkelt ha några personer som får testa sidan och sedan noga lyssna på deras omdömen och förslag.
Låt användaren kunna anpassa textstorleken
I vissa lägen trivs folk även bättre med att läsa större text, skälen kan vara många. Allt ifrån att de sitter långt ifrån skärmen, att skärmen är högupplöst eller att de helt enkelt inte har en perfekt synförmåga.
Det är mycket lämpligt att inte låsa in användare att ha en viss storlek på texten, använder du pixlar som mått på hur stor texten skall vara så kommer till exempel Internet Explorer inte tillåta att en användare ändrar storlek på den utan vidare. Använd i stället relativa måttenheter i stil med ”em”.
Denna miss är mycket vanligt förekommande och även lätt att missa. Det är även lämpligt att se över att sidans utformning inte ”går sönder” så att den blir omöjlig att använda som det är tänkt när teckenstorleken ökas.
Handikappanpassning
Denna del har jag i många fall diskuterat med folk och fått svaret ”det är inte så viktigt”, i flera fall har den responsen även kommit från folk som utger sig för att vara webbutvecklare.
Visst, det finns så klart lägen då det kanske inte är en central bit, men i regel är det oerhört lite extrajobb och det för med sig fördelar i form av sökmotorvänlighet med (jag återkommer till det).
I grund och botten kan man säga att en väl uppbyggd hemsida redan från start är handikappvänlig. Har sidan en bra struktur i sitt innehåll blir den automatiskt lättläst. Ett enkelt sätt att kontrollera detta på är att helt enkelt se hur sidan ser ut utan stilmallar.
Vad handlar då handikappanpassning om? Att anpassa hemsidor för personer med olika handikapp är ju inte så svårt att lista ut, men vad innebär det rent konkret?
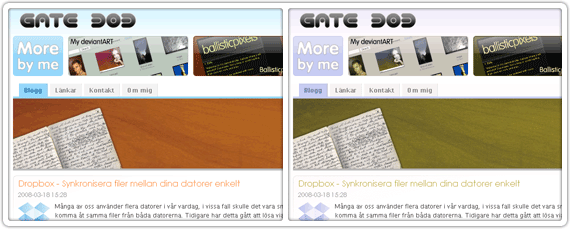
Färgblindhet

Ovanstående bild visar en jämförelse mellan hur denna sida ser ut ifall man har normal syn jämfört med en viss form av färgblindhet
Man kan börja med en mycket enkel del som i många fall glöms bort, nämligen färgblindhet. Ett verktyg för att se hur en hemsida ser ut för folk med olika former av färgblindhet gör det lätt att kunna sätta sig in i hur svårt det i vissa fall kan vara för färgblinda att skilja vissa färger åt, något som i vissa fall påverkar användbarheten betydligt.
Gravt synskadade eller blinda
Tar man steget fullt ut vad gäller anpassning efter synskador så hamnar man hos de blinda. Blinda, eller gravt synskadade, kan använda olika former av så kallade ”skärmläsare”. En skärmläsare är ett program som omvandlar en hemsida från det grafiska som syns på skärmen till antingen tal eller punktskrift. Det är så klart svårt att sätta sig in i hur en hemsida ser ut för en blind, men ifall du använder Firefox som webbläsare så kan du installera tillägget Fangs. Detta låter dig läsa en hemsida på samma sätt som skärmläsare gör.
Här får man snabbt en inblick i hur viktigt det kan vara med till exempel alternativtexter för bilder och titel-attribut på länkar. Man ser även hur viktigt det kan vara att länktext bör vara utformad så att texten i sig har en anknytning till sitt mål. Länken ”Läs mer” säger mycket mindre för en besökare än ”Läs mer om hur du utvecklar hemsidor”.
Webbstandarder
World Wide Web Consortium, även känt som W3C, är en organisation som arbetar med att ta fram standarder och riktlinjer bland annat för hur material bör presenteras på Internet. Det handlar till exempel om hur HTML- och xHTML-dokument bör vara utformade. För att kontrollera att din sida följer standarderna kan du låta W3Cs validator granska din kod, denna anmärker bland annat på delar såsom bortglömda alt-attribut och ifall sidans kodstruktur är galen.
Varför ska man då följa webbstandarderna? Till att börja med så gör det att man vet att sidan bör visas på samma sätt i alla webbläsare som följer webbstandarderna. Hemsidor som har för många problem kan ha problem att visas i vissa webbläsare.
Sökmotorvänlighet
Förenklat kan man säga att detta handlar om att bygga upp sidan på ett sätt som gör att sökmotorer har lätt att indexera innehållet på ens hemsida. Det handlar om allt från sid- och länkstruktur till vad det är för innehåll som presenteras. Jag har tidigare skrivit om sökmotoroptimering och i stället för att repetera samma innehåll här igen så rekommenderar jag att du läser igenom min artikel om vad sökmotoroptimering är.
Bakåtkompabilitet
I dagsläget finns det stora möjligheter att utöka en hemsida med ”häftiga effekter” som gör att en sida upplevs som mer modern och ”häftig”, i många fall är dessa uppbyggda på javascript. Trots att nästan ingen har javascript avaktiverat i dagsläget så bör man tänka på att en sida bör fungera även utan detta stöd. Ett exempel är min sökruta som uppdateras direkt med några sökresultat utan att sidan behöver laddas om. Detta är löst med javascript. Ifall någon försöker söka och inte har javascript aktiverat så fungerar sökfunktionen ändå, men undantag från att man då skickas till sidan med sökresultaten i stället.
Javascript-funktioner bör alltså i största möjliga utsträckning finnas med för att göra redan existerande funktioner smidigare, utan att för den delen förhindra basfunktionalitet för de som inte har javascript aktiverat.
Ett bra exempel på detta är Gmail, som bygger stora delar av sin funktionalitet på just javascriptfunktioner. Surfar man in på Gmail utan att ha javascript igång så kommer man i stället till en enklare version av mailtjänsten. All basfunktionalitet finns där, men det är inte lika smidigt som när javascript är aktiverat.
Ett exempel på en sida där inte ens enkla basfunktioner fungerar utan javascript är Västervikstidningen, där man i dagsläget inte kan söka bland artiklarna utan att ha javascript aktiverat.
Hur uppdaterar du eller din kund sidan?
Gör du en hemsida där innehållet skall vara relativt statiskt så är det ofta relativt smidigt att uppdatera sidorna genom att manuellt ändra i filer, jag har själv flera sådana hemsidor. Är det däremot en större hemsida där innehållet uppdateras regelbundet, eller en sida där den som skall uppdatera innehållet inte har några större kunskaper inom området så kan det vara mycket lämpligt att kolla på något system för att sköta själva innehållet i sidan.
Det finns mängder av sådana så kallade CMS-system (Content Management System), på den här sidan använder jag mig av WordPress. Det finns många andra, Expression Engine och Joomla är två av dessa men det finns en hel uppsjö av andra. Ett ställe där du kan hitta en omfattande lista av olika CMS-system är CMS Matrix.
Säkerhet
Denna punkt bör inte glömmas bort, med tanke på hur tråkiga konsekvenser det kan få annars. Tidigare i år har flera exempel på intrång varit omskrivna i media. Hur undviker man då sådant?
Har du en egenskriven lösning bör du se över all data som kommer från besökarna. Utgå från att alla besökare är onda, även om det låter lite cyniskt.
Använder du en tredjepartslösning så gäller det att hela tiden se till att hålla denna uppdaterad. Visst kan vissa av uppdateringarna vara av mindre vikt, men är du inte säker på att du är kompetent nog att avgöra ifall en säkerhetsuppdatering är allvarlig nog så bör du förmodligen installera alla säkerhetsuppdateringar så snart de kommer ut
Övrigt
Upplever du att något saknas, eller tycker du att jag är ute och cyklar på någon punkt? Dra dig i så fall inte från att kommentera.
Artikeln kommer förmodligen att uppdateras med utökad och förbättrad information framöver.
Härligt! Då fick man lära sig något nytt idag också då. Bra skrivet. 🙂